SEO for Mobile: Are Search Engine Recommendations Right for your Business
by Admin
26 Jun
by Charlotte Bourne
by Charlotte Bourne
When it comes to mobile search, all of my clients fall into one of two categories:
- Businesses who maintain one website, optimized for desktop visitors but that also serves the same content to any mobile devices that happen to visit.
- Businesses who maintain a desktop website and a mobile website located at a different URL – typically using www.website.com and m.website.com – with the latter providing a specialized mobile user experience to people on smartphones and tablets.
Google put forth its best practices for mobile SEO last week, in many ways mirroring recommendations put forth by Bing back in March. But what the search engines have recommended as a best practice for search is not necessarily the best recommendation for all mobile websites. This is going to be one of those instances where what I recommend to a client isn’t necessarily what the search engines recommend they do. Before even delving into the SEO issues related to mobile search, it helps to have an understanding of developments in the fields of web design and usability to appreciate the complexities of designing websites in the mobile space.
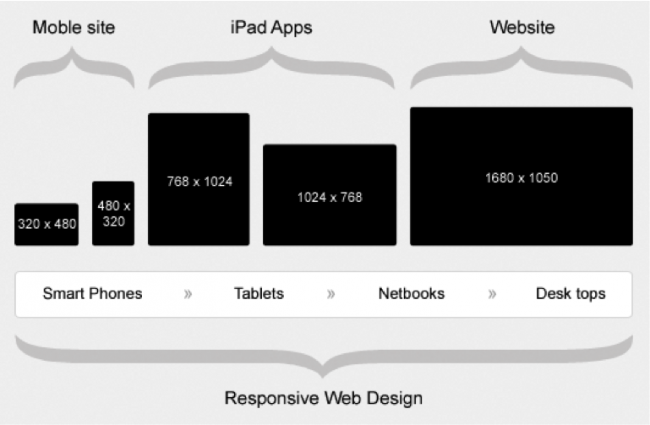
As the number of different mobile device types available in the market increases, so does the number of screen sizes. Brands are now designing for desktop computers, smartphones, tablets, televisions, and everything in between. This has made designing for multiple devices one of the hottest topics in web design this year.

One of the most debated subjects in web design and user experience (UX) is responsive design and progressive enhancement. These are design tactics change the layout of a webpage based on the type of device that a visitor is using to access your website. What responsive design does is understand what kind of device and browser is looking at its content and then changes the layout of the page using a flexible layout of grids and images. In essence, the webpage responds to the visual requirements of the user. Responsive design is an elegant solution for dealing with the screen size fragmentation that comes from using so many different devices, but these tactics come with their own problems.
Some of the most notable thinkers in the field of usability disagree with the practice of responsive design:
- Usability experts such as Jakob Nielsen insist that the mobile and desktop experiences should be treated as fundamentally different and require different websites. They think the mobile experience is unique enough that it depends different content, features, and navigation.
- Other web designers don’t believe that the mobile web experience should be marginalized and that mobile users demand the same depth of content that desktop users do. These people also point out the digital divide issue: there are certain demographics of people who only use mobile devices and it’s unfair to further marginalize these users.
Then enters Google and Bing. Both have issued recommendations stating that they want to see desktop and mobile content on the same URL and altered for the user using responsive design. There are a couple of advantages for the engines and for websites that use this method:
- Crawling – if we duplicate every single desktop website on a duplicate mobile URL, we’re effectively doubling the number of URLs that the search engines need to crawl. In terms of efficiency for the search engines, this makes a great deal of sense – but this is more a benefit for the search engine than it is for your website.
- Links – backlinks remain an important ranking indicator to the engines. However, mobile websites right now just don’t tend to garner the same backlink profiles that their desktop equivalents do.
As an example, last year I pulled backlink data for one of my clients’ mobile website. Their desktop site had more than 1 million incoming links and a PageRank of 7. Their mobile website had almost 1 million pages and had been online for some time – so content wasn’t lacking nor was the site too new to have acquired any links. But how many backlinks did the site have? The mobile site had a total of three backlinks. Three! One of the web’s most important ranking signals, yet stand-alone mobile sites are struggling to gain traction here.
- Canonical Issues – if you’ve got multiple versions of content, it’s possible to run into canonical issues where the engines don’t know which is the most authoritative version of your content.
- Cloaking – responsive design relies on detection of the device being used to access the website. You need to ensure that your detection method doesn’t get mistaken by the search engines as cloaking (where a search engine bot is presented with different content than a ‘real’ user).
- Redirects – additional redirects (such as redirecting a user from a desktop website to a mobile website) add additional load time. However, responsive design has its own page speed problems so this doesn’t tend to result in a net page speed improvement for a site.
Is using responsive design to host content for both mobile and desktop websites on one URL the best choice for you? You need to consider the following pros and cons:
Pros
- Using responsive design means you can leverage the backlink profile of your desktop site for your mobile site as well. This is a substantial SEO benefit.
- Less chance of crawling and indexing errors from the search engines: With one URL, you won’t run into canonicalization problems and are less likely to run into cloaking issues.
- Easier to maintain in terms of content development strategies and site management: Instead of needing to maintain two separate websites with two separate content development strategies, you only have one site to maintain.
Cons
- Cost: It’s expensive to do responsive design, and it’s even more expensive to do it right.
- Time: It takes added time to test and ensure that responsive design has been implemented correctly.
- Page speed: Designers often hide elements in responsive design rather than get a mobile browser to avoid uploading them. That means a mobile web experience, which may not include many desktop elements, loads as slowly as the full desktop experience.
- Standards: As the number of standard screen sizes continues to increase, so does the number of screens that responsive design needs to be able to respond to.
Even if responsive design doesn’t turn out to be the best decision for you, Google has made recommendations for websites who maintain two different websites for their desktop and mobile users to help improve their understanding of the relationship between the two. You can use a rel=alternate tag so that the engine understands that two different webpages are equivalents of each other. The downside is that right now this tag is only supported by Google; we’ll have to wait and see if Bing implements something similar.Once you take a look at the pros and cons of responsive design – and not just from an SEO perspective – you can make a decision about what type of implementation is best for your site.
Mobile Resources
Google Mobile SEO
http://googlewebmastercentral.blogspot.ca/2012/06/recommendations-for-building-smartphone.html
Bing Mobile SEO
http://www.bing.com/community/site_blogs/b/webmaster/archive/2012/03/07/building-websites-optimized-for-all-platforms-desktop-mobile-etc.aspx
Google Mobile Website Design
https://developers.google.com/webmasters/smartphone-sites/details
Bing Mobile Website Design
http://go.microsoft.com/?linkid=9713253
Biography / Resume : Charlotte is a key member of Mediative’s service delivery team, focusing specifically on organic search marketing. With an educational background in commerce, cultural studies and IT (as well as receiving SEO-specific training from Search Engine Academy West), Charlotte brings a unique, specialized portfolio of experience to the table. Her organizational and analytical skills, coupled with her commitment to learning, ensure she consistently helps the client achieve success. Charlotte thrives on the challenges and opportunities that come from working in a continually evolving field.
News Categories
|
|
|